The Future of Web Design:12 Trends to Watch in 2023
The web is constantly evolving, and web design trends are no exception. In recent years, we have seen the rise of mobile-friendly design, the growth of e-commerce, and the increasing popularity of social media. These trends have all had a significant impact on the way websites are designed.
As we look ahead to 2023, it’s clear that these trends will continue to shape the future of web design. But there are also some emerging new trends that will have a big impact on how we interact with websites.
In this blog post, we will look at 12 trends expected to shape the future of web design in 2023. These trends include:
- Mobile-friendly design
- The use of chatbots
- The growth of e-commerce
- The use of augmented reality and virtual reality
- The use of 3D graphics
- The use of high-quality images and videos
- The use of minimalism
- The use of color psychology
- The use of typography
- The use of animation and motion graphics
- The use of responsive design
- The use of accessibility features
We will discuss each of these trends in detail and explore how they will likely impact how we interact with websites in the future.
We hope you find this blog post informative and helpful!

- Mobile-friendly design :Mobile-friendly design is a web design approach that ensures a website looks good and functions properly on all devices, from desktop computers to smartphones. This means that the website’s layout and content must be responsive to adapt to different screen sizes.Mobile-friendly design is essential for businesses that want to reach a wider audience. In 2023, it is estimated that more than half of all web traffic will come from mobile devices. This means that if your website is mobile-friendly, you are gaining a large potential audience.
There are a few key things to keep in mind when designing a mobile-friendly website
- Use a responsive layout: This means the website’s layout will automatically adjust to the size of the device it is viewed on.
- Use large fonts and clear spacing: This will make it easy for users to read the text on the website, even on small screens.
- Avoid using too many images or videos: This can slow down the website’s loading time, which can be frustrating for mobile users.
- Make sure the navigation is easy to use: Users should be able to find what they are looking for quickly and easily.
- Following these tips, you can create a mobile-friendly website that will reach a wider audience and provide a better user experience.
Here are some additional benefits of mobile-friendly design
- Improved SEO: Google and other search engines now prioritize mobile-friendly websites in their search results.
- Increased conversion rates: Mobile-friendly websites are more likely to convert visitors into customers.
- Improved customer satisfaction: Mobile-friendly websites provide a better user experience, which can lead to increased customer satisfaction.

- The use of Chatbots: Chatbots are computer programs that simulate conversations with human users. They are often used in customer service applications, where they can answer questions, resolve issues, and provide support.
- Chatbots can also be used to generate leads and sales for marketing purposes
- Chatbots are becoming increasingly popular as they offer several advantages over traditional customer service methods. They are available 24/7, they can handle multiple conversations at once, and they can be customized to meet the specific needs of a business
- According to Statista, by 2023, more than 10 billion chatbots will be in use. Chatbots are becoming an increasingly important tool for businesses of all sizes.
Chatbots offer a number of benefits for businesses, including
- Reduced costs: Chatbots can help reduce customer service costs, as they can handle multiple conversations at once.
- Improved customer satisfaction: Chatbots can provide a more personalized and engaging customer experience.
- Increased productivity: Chatbots can free human customer service representatives to focus on more complex tasks.
- Improved data collection: Chatbots can collect data about customer interactions, which can be used to improve the customer experience.
If you are considering using chatbots for your business, there are a few things you need to keep in mind:
- Make sure your chatbot is well-trained: Your chatbot should be able to answer common questions and resolve simple issues.
- Make sure your chatbot is easy to use: Your chatbot should be easy for customers to interact with.
- Make sure your chatbot is personalized: Your chatbot should be able to personalize its responses to the individual customer.
- Monitor your chatbot’s performance: Keep track of how your chatbot is performing and make adjustments as needed.
By following these tips, you can create a chatbot that will provide a valuable service to your customers.

The Growth of e-commerce
E-commerce is the buying and selling of goods and services online. It is a rapidly growing market, and it is expected to continue to grow in the coming years 2023. According to Statista In 2022, e-commerce sales worldwide are expected to reach $4.9 trillion. This represents a growth of 15% from 2021.
Several factors are driving the growth of e-commerce.
These include:
- The increasing popularity of smartphones and tablets.
- The growing availability of broadband internet.
- The convenience of shopping online.
- The lower prices of goods and services online.
The growth of e-commerce has a number of implications for custom web development. Websites need to be optimized for mobile devices, as more and more people are using their smartphones and tablets to shop online. Websites also need to be secure, as consumers are increasingly concerned about the security of their personal information when shopping online.
Here are some of the ways that web designers can capitalize on the growth of e-commerce
- Create mobile-friendly websites: Websites must be optimized for mobile devices, as more and more people are using their smartphones and tablets to shop online. This means that websites need to be responsive so that they can adapt to different screen sizes.
- Offer secure payment options: Consumers are increasingly concerned about the security of their personal information when shopping online. Web designers must offer secure payment options, such as PayPal and Stripe.
- Provide excellent customer service: E-commerce customers expect exceptional customer service. This means that web designers need to provide easy ways for customers to contact customer service and respond to customer inquiries quickly and efficiently
- Use data analytics to improve the shopping experience: Web designers can use data analytics to track their customers’ behavior and improve the shopping experience. For example, web designers can use data analytics to determine which products are most popular, and they can use this information to improve the placement of these products on the website.
The growth of e-commerce is a major trend in web design. Web designers who can capitalize on this trend will be well-positioned for success in future years.
The use of augmented reality and virtual reality
Augmented reality (AR) and virtual reality (VR) are technologies that are becoming increasingly popular. AR overlays digital information in the real world, while VR creates a completely immersive virtual world. These technologies can potentially revolutionize web design, as they can be used to create more engaging and interactive experiences.
Here are some of the ways that AR and VR can be used in web design:
- Product visualization: AR and VR can visualize products more realistically. For example, a furniture retailer could use AR to show customers how a piece of furniture would look in their home.
- Instructional content: AR and VR can be used to create more engaging and interactive instructional content. For example, a company could use VR to create an employee training simulator.
- Branding and marketing: AR and VR can create more immersive and engaging branding and marketing experiences. For example, a company could use AR to create a scavenger hunt in the real world. The use of AR and VR in web design is still in its early stages, but it is a trend that is likely to grow in the coming years. As these technologies become more affordable and accessible, more businesses will start using them to create more engaging and interactive web experiences.
Here are some of the challenges of using AR and VR in web design
- Cost: AR and VR can be expensive to develop and deploy.
- Hardware requirements: AR and VR require specific hardware, such as smartphones, tablets, or headsets.
- Content creation: AR and VR content can be more difficult than traditional web content.
- User experience: AR and VR experiences must be designed carefully to ensure they are user-friendly and engaging.
Despite these challenges, the use of AR and VR in web design is a promising trend. As these technologies become more affordable and accessible, more businesses will start using them to create more engaging and interactive web experiences.

The use of 3D graphics
3D graphics are becoming increasingly popular in web design. These graphics can be used to create more realistic and immersive experiences.
Here are some of the ways that 3D graphics can be used in web design
- Product visualization: 3D graphics can be used to visualize products more realistically. For example, a furniture retailer could use 3D graphics to show customers how a piece of furniture would look in their home.
- Instructional content: 3D graphics can create more engaging and interactive instructional content. For example, a company could use 3D graphics to create an employee training simulator.
- Branding and marketing: 3D graphics can create more immersive and engaging branding and marketing experiences. For example, a company could use 3D graphics to create a product configurator allowing customers to design their products.
The use of 3D graphics in web design is still in its early stages, but it is a trend that is likely to grow in the coming years. As 3D graphics technology becomes more affordable and accessible, more businesses will start using them to create more engaging and interactive web experiences.
Here are some of the challenges of using 3D graphics in web design
- Cost: 3D graphics can be expensive to create and deploy.
- Hardware requirements: 3D graphics require specific hardware, such as powerful computers and high-speed internet connections.
- Content creation: 3D graphics content can be more difficult than traditional web content.
- User experience: 3D graphics experiences must be designed carefully to ensure they are user-friendly and engaging.
Despite these challenges, using 3D graphics in web design is a promising trend. As 3D graphics technology becomes more affordable and accessible, more businesses will start using them to create more engaging and interactive web experiences.
Here are some of the benefits of using 3D graphics in web design
- Realism: 3D graphics can create more realistic and immersive experiences. This can attract and engage visitors, and it can also help to communicate the website’s message more effectively.
- Interactivity: 3D graphics can be used to create more interactive experiences. This can help visitors to learn more about the products or services that the website is offering, and it can also help to make the website more fun and engaging.
- Branding: 3D graphics can create more visually appealing and memorable branding experiences. This can help to build brand awareness and loyalty.
Overall, the use of 3D graphics in web design is a trend that is likely to grow in the coming years. As 3D graphics technology becomes more affordable and accessible, more businesses will start using them to create more engaging and interactive web experiences.

The use of High-Quality Images & Videos
High-quality images and videos are essential for creating a visually appealing website. They can help to attract and engage visitors, and they can also help to communicate the message of the website more effectively.
There are several benefits to using high-quality images and videos in web design
- Attract and engage visitors: High-quality images and videos can help to attract and engage visitors. Visitors are more likely to stay on a website and explore it further if they are visually appealing.
- Communicate the message of the website: High-quality images and videos can help to communicate the message more effectively. For example, a company that sells furniture could use high-quality images to show visitors what it looks like and how it can be used.
- Increase brand awareness: High-quality images and videos can help to increase brand awareness. When visitors see high-quality images and videos of a brand, they are likelier to remember the brand and associate it with positive experiences.
- Improve SEO: High-quality images and videos can improve SEO. Search engines like Google can index images and videos, so using them on a website can help it rank higher in search results.
However, there are also some challenges to using high-quality images and videos in web design:
- File size: High-quality images and videos can be large files, which can slow down the loading time of a website. This can be frustrating for visitors, so optimizing images and videos for the web is important.
- Bandwidth: High-quality images and videos can require a lot of bandwidth, which can be a problem for visitors with slow internet connections.
- Copyright: It is important to ensure you have the right to use any images or videos you use on your website. You could be sued for copyright infringement if you do not have the right to use them.
Overall, using high-quality images and videos is a valuable tool for web designers. When used correctly, they can help to create visually appealing, engaging, and informative websites.

The Use Of Minimalism
Minimalism is a design style that emphasizes simplicity and restraint. Minimalist websites are characterized by their clean, uncluttered design and their use of whitespace.
Here are several benefits of using minimalism in web design
- Clarity: Minimalist websites are easy to understand and navigate. This is because they contain a manageable amount of necessary clutter, which can be distracting and confusing for visitors.
- Focus: Minimalist websites help visitors focus on the most important content. This is because they only contain a few distractions, such as flashy animations or unnecessary images.
- Branding: Minimalist websites can help to create a strong brand identity. This is because they are often visually appealing and memorable.
- Speed: Minimalist websites load quickly, which is important for visitors with slow internet connections. However, there are also some challenges to using minimalism in web design
- Creativity: Some people find minimalist websites to be too simplistic and boring.
- Accessibility: Minimalist websites can be difficult to use for people with disabilities, such as visual impairments.
- Conversion: Minimalist websites may be less effective at converting visitors into customers. This is because they do not contain many persuasive elements, such as calls to action or testimonials.
Overall, minimalism in web design is a matter of personal preference. Some people find it a refreshing and elegant style, while others find it too simplistic. If you are considering using minimalism in your web design, it is important to weigh the benefits and challenges carefully.
Here are some of the principles of minimalist web design
- Use of whitespace: Whitespace is the space around elements on a website. Minimalist websites use a lot of whitespaces to create a sense of calm and simplicity.
- Focus on typography: Typography is the art of arranging type. Minimalist websites use simple, sans-serif fonts to create a clean and modern look.
- Use of high-quality images: Minimalist websites use high-quality images to add visual interest without overwhelming the design.
- Use of limited colors: Minimalist websites use a limited color palette to create a cohesive and visually appealing design.
- Use of clear and concise navigation: Minimalist websites have clear and concise navigation to help visitors find what they are looking for quickly and easily.

The use of Color psychology
Color psychology is the study of how colors affect human emotions and behavior. Web designers can use color psychology to create websites that evoke certain emotions in visitors. For example, red is often associated with excitement and passion, while blue is associated with calmness and serenity.
There are several factors to consider when using color psychology in web design
- The target audience: Your colors should appeal to your target audience. For example, if you are targeting a younger audience, you might use brighter colors; if you are targeting an older audience, you might use more muted colors.
- The purpose of the website: The colors you use should also be appropriate for the website’s purpose. For example, suppose you are creating a website for a financial institution. In that case, you might use more conservative colors, while if you are making a website for a creative agency, you might use more vibrant colors.
- The overall design of the website: The colors you use should be in harmony with the website’s overall strategy. For example, if you use a minimalist design, you might use a limited color palette, while if you use a more complex design, you might use a wider range of colors.
Here are some of the most common colors used in web design and their associated emotions
- Red: Red is often associated with excitement, passion, and danger
- Orange: Orange is often associated with energy, creativity, and enthusiasm.
- Yellow: Yellow is often associated with happiness, optimism, and creativity
- Green: Green is often associated with nature, freshness, and growth
- Blue:Blue is often associated with calmness, serenity, and trust.
- Purple:Purple is often associated with luxury, royalty, and wisdom
- Pink: Pink is often associated with love, sweetness, and femininity
- White: White is often associated with purity, cleanliness, and simplicity
- Black:Black is often associated with power, sophistication, and mystery
It is important to note that how people perceive colors can vary depending on their culture, personal experiences, and individual preferences. However, by understanding the basics of color psychology, web designers can create websites more likely to evoke the desired emotions in visitors.

The use of typography
Typography is the art of arranging type. In web design, typography creates visually appealing and readable text.
There are a few key things to keep in mind when using typography in web design
- Font: The font you choose should be appropriate for the content of the website and the target audience.
- Size: The size of the text should be readable and easy to scan.
- Color: The color of the text should be easy to read against the background.
- Spacing: The spacing between letters, words, and lines should be consistent.
- Alignment: The text should be aligned in a way that is easy to read.
By following these tips, you can create a website that uses typography effectively.
Here are some additional tips for using typography in web design
- Use a limited number of fonts: Too many can make your website look cluttered and confusing.
- Use a font appropriate for the content: The font size should be large enough to be readable but not so large that it takes up too much space.
- Use a contrasting color for the text: The text should be a different color than the background to make it easy to read.
- Use consistent spacing: The spacing between letters, words, and lines should be consistent throughout the website.
- Align the text in a way that is easy to read: The text should be aligned to make it easy to scan and read.
By following these tips, you can create a website that uses typography effectively.

The Use Of Animation & Motion Graphics
Animation and motion graphics create moving images and videos on websites. They can be used to illustrate a point, tell a story, or simply add a touch of fun to a website.
There are a few key things to keep in mind when using animation and motion graphics in web design:
- Purpose: The animation or motion graphic should have a clear purpose. It should be used to illustrate a point, to tell a story, or to engage the user.
- Timing: The animation or motion graphic should be well-timed. It should be quick and easy, and it should not distract from the website’s overall content.
- Relevance: The animation or motion graphic should be relevant to the website’s content. It should not be used simply for decoration.
- Quality: The animation or motion graphic should be high quality. It should be smooth and fluid, and it should not be pixelated or blurry.
Following these tips, you can create a website that uses animation and motion graphics effectively.

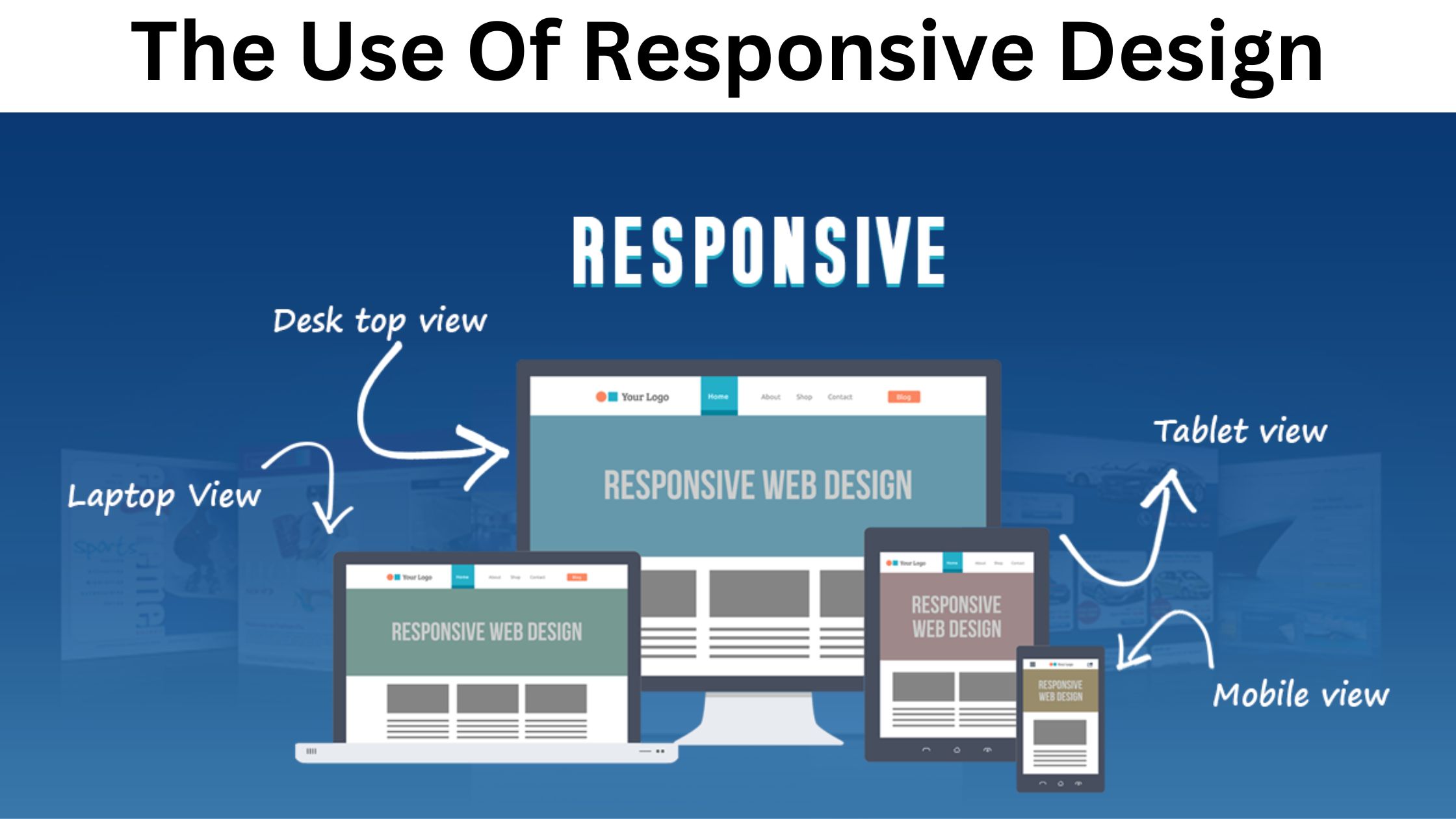
The Use Of Responsive Design
Responsive design is a web design approach that ensures a website looks good and functions properly on all devices, from desktop computers to smartphones. This is done by using CSS media queries to adjust the website layout based on the screen size.
There are a few key benefits to using responsive design
- Improved user experience: Responsive websites provide a better user experience for visitors using different devices. This is because the website will automatically adjust to the size of the screen so that visitors can easily read the content and interact with the website.
- Increased accessibility: Responsive websites are more accessible to people with disabilities, such as visual impairments. This is because the website can be resized to make the text and images easier to read.
- Better SEO: Responsive websites can improve a website’s search engine ranking. This is because Google and other search engines prefer websites that are mobile-friendly.
If you are creating a new website, it is important to use responsive design. This will ensure that your website is accessible to everyone, regardless of their device.

The Use Of Accessibility Features
Accessibility features are essential for making websites accessible to people with disabilities. These features include alt text for images, video transcripts, and keyboard navigation
There are several benefits to using accessibility features
- Increased accessibility: Accessibility features make websites more accessible to people with disabilities, such as visual impairments, hearing impairments, and mobility impairments. This means more people can use your website, leading to increased traffic and sales.
- Improved SEO: Accessibility features can improve a website’s search engine ranking. This is because Google and other search engines prefer websites that are accessible to everyone.
- Better user experience: Accessibility features can improve the user experience for everyone, not just people with disabilities. For example, alt text for images can help people using screen readers understand the website’s content.
If you are creating a new website, it is important to use accessibility features. This will ensure that your website is accessible to everyone, regardless of their abilities.
Here are some of the most common accessibility features used in web design
- Alt text for images: Alt text is a short description of an image that is displayed when the image cannot be displayed. This is important for people who are using screen readers, as they cannot see images.
- Transcripts for videos: Transcripts are written descriptions of the audio content of a video. This is important for people who are deaf or hard of hearing, as they cannot hear the video’s audio content.
- Keyboard navigation: Keyboard navigation allows people to use the keyboard to navigate a website. This is important for people who cannot use a mouse, such as people with mobility impairments.
- Contrast ratio: The contrast ratio is the difference between the text’s brightness and the background’s brightness. A high contrast ratio makes text easier for people with visual impairments to read.
- Color blindness mode: Color blindness mode changes the colors on a website so that they are easier to see for people with color blindness.
By using these accessibility features, you can make your website accessible to everyone.
Here are some additional tips for using accessibility features
- Use a web accessibility testing tool: There are several web accessibility testing tools available that can help you to identify accessibility issues on your website.
- Get feedback from people with disabilities: Get feedback from people with disabilities to ensure your website is accessible to them.
- Keep up with accessibility standards: Accessibility standards are constantly changing, so keeping up with the latest standards is important.
By following these tips, you can create a website accessible to everyone.
Conclusion
The web design trends I have discussed are just a few emerging trends in web design. These trends constantly evolve, so staying up-to-date with the latest trends is important. By using these trends, you can create a website that is visually appealing, engaging, and accessible to everyone.
Here are some of the key takeaways from this discussion
- The growth of e-commerce: E-commerce is a rapidly growing market, and websites must be optimized for e-commerce.
- The use of augmented and virtual reality: AR and VR are becoming increasingly popular and can potentially revolutionize web design.
- The use of 3D graphics: 3D graphics are becoming increasingly popular and can be used to create more realistic and immersive experiences.
- The use of high-quality images and videos: High-quality images and videos are essential for creating a visually appealing website.
- The use of minimalism: Minimalism is a popular design style that emphasizes simplicity and restraint.
- The use of color psychology: Color psychology can be used to create websites that evoke certain emotions in visitors.
- The use of typography: Typography is the art of arranging type and is essential for creating a readable and visually appealing website.
- The use of animation and motion graphics: Animation and motion graphics can be used to create more engaging and interactive websites.
- The use of responsive design: Responsive design ensures that a website looks good and functions properly on all devices.
- The use of accessibility features: Accessibility features are essential for making websites accessible to people with disabilities.
Want to learn more about web design trends?
I’d be happy to help you learn more about web design trends. I can provide you with more information about the trends I’ve discussed, as well as other trends that are emerging. I can also help you create a website that uses these trends to its advantage.
Contact us today to learn more about web design trends and how they can benefit your website.